Dreamweaver: Making a template using nested tablesThis page should be read after creating a site. If you have followed the instructions from the last lesson you should have a site set up with a page called 'index' within it.
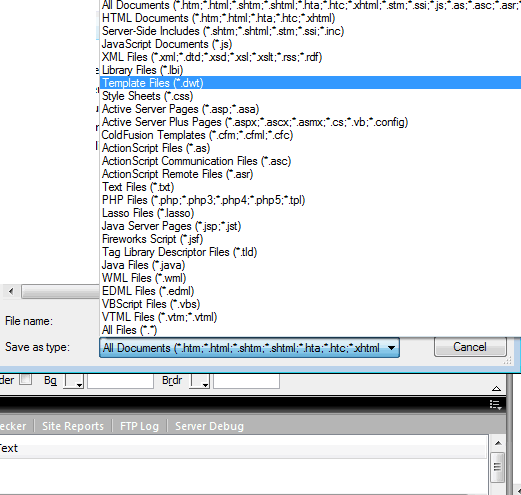
Templates are wonderful! They allow you to quickly change all of your pages at once so that all pages have the same colour scheme and structure and your site looks coherent. Create a folder called Templates. Open up the index file you created last lesson and save it in that folder as a template called 'Main.dwt' - that needs you to change its type.
I am going to show you how to make a basic page layout with tabbed links to the sections specified in the task sheet for an e-portfolio that will be the layout for every page of your portfolio. That will allow 'navigation' around the portfolio from every page.. Select 'Modify' fom the top menu bar and open page properties. You can choose the font you wish to be the main font on your page and the colours for text and background. You may want to have a repeated image for your background or to make a graduated colour change. You can use Fireworks to make an image or use one you already have. If you search in Google for background image you will get a big selection of background images come up. Be careful not to infringe copyright - but most background images are copyright free and widely used. Size of Text This should be 'small', 'medium' etc. NOT a numbered one. If you choose a number you are fixing the size of the text. That can be necessary sometimes, but in general it is best to have a text size that varies under the users control (i.e. they can make use of the 'test size' option when viewing your pages). The best way to lay out your pages is within a table. That will place all of your info within a frame and you will be sure that the user will see the whole width of the page all of the time. Insert a table of width 760 pixels and centre it on the page. there is a lot of discussion about this on the web. The problem arises because users have different browsers and settings for them. You want your page to look as you intended it. If you use a variable width setting your images may not appear as you want them to. Decide on the layout you require and then insert a table that gives that basic layout. I am going to show you how to do a main page with a section at the top for navigation and a logo. At the bottom of the page there will be a place for your details and the date. You can change the template later - but it is best to get it right from the beginning.
You must then create your key section pages - the pages that the tabs will jump to.You then need to create your buttons. You need one button for each page you are jumping to.. See the page on Flash Buttons to see how to do this. I have made a graphic for the lower bar with details of who made the eportfolio and the date. You may wish to do something similar - perhaps with a school crest and the school name and numver on it. I also made a matching bar to go directly beneat the tabs - for them to rest on.
The middle section of the table is blank - we are going to put editable material in that! Insert another table in that blank cell. make it 100% the size, 2 row, 1 column with a cell padding of 10 pixels.
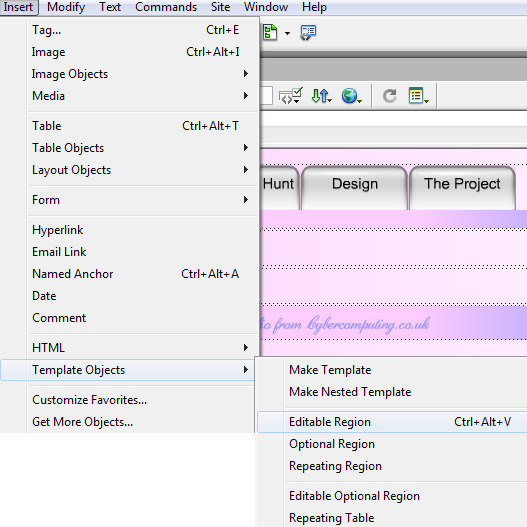
We are going to use the top line as a title bar for the page and the main part for the text. We now have to make those two rows 'editable'. Click on the top row and press Insert - Template Objects - Editable Region.
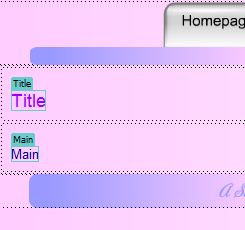
Test will appear in the section Do the same for the Main region.
You should then have boxed inserts like the screen below. Use the properties section in the lower screen to define the default colour and size for the text.
You can now save and close your template.
To see how it works go to the page on applying a template to a page.
|
|

Custom Search