Using Dreamweaver - setting up an e-portfolioSee here for using the text book rather than my site for making an e-portfolio. For your DiDA coursework you need to set up an 'e-portfolio' - that is basically an offline website. If you wish to make a site you need to follow the same basic steps - but I will be adding more on that at a later date. The EdExcel DiDA D202 course requires you to set up an e-portfolio consisting of:
It is important that a site is well organised. It should be easy for you (and your assessors) to find items. In order to do that you need to use folders. You will need a folder for each section of your task. The SPB breaks the task down into the following headings:
I suggest you create a structure with each of those as a foldername - note that I have used 'underscore' rather than a space - that is good practice when designing a website - 'blanks' can cause confusion out in cyberspace! To make the whole site easy to navigate it is a good idea to create sub-folders for images and media (such as flash items and movies). That is very important if you are creating a website - but it is good practice to start as you mean to go on - and therefore get into good habits. With an enormous site like cyberphysics I have sub-folders within images such as graphs, equations, symbols, diagrams - and then often topic sub-folders within those! You won't need anything that complicated - but if you are trying to find an image among over a thousand you have to have some organised system to work with!
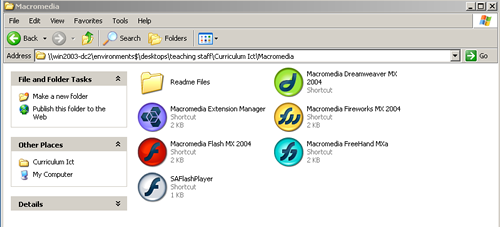
Okay - now lets start! The first thing to do is to make a folder for your e-portfolio. You need to name it - I suggest your name - and the letters of the DiDA code. (But remember what I said about spaces - replace them with underscores!) For my school pupils: You will find Dreamweaver in the Macromedia folder which is within the ICT folder on your school desktop. You cannot access it from home to plan to use it in school and use homework time to work on other programs.
Open Dreamweaver.
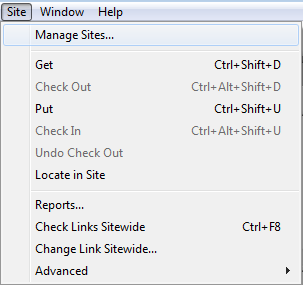
We are now ready to create the site pages. Click on 'File' and choose 'New' and the screen below will open.
Choose the layout you want and then click 'create'. I would suggest that you start with a basic page - but if you want to you can use one of the Page designs. However I must warn you that you will probably not have as much control over the whole layout if you do that! If you use such a layout it will open up the page design you chose. You need to name the page and save it. Call it 'index' - that is the name given to the page that is opened first in a site. The page from which the rest of the site can be reached. Dreamweaver will then ask permission to copy some dependent files with it - these are necessary to 'run' the design you chose. Click copy.
If you open up the Files section on the right hand side you should see files as indicated below. Your first page has been created.
Now Proceed to the page on making a template.
|
|
|||||

Custom Search
Feportfolio.png)