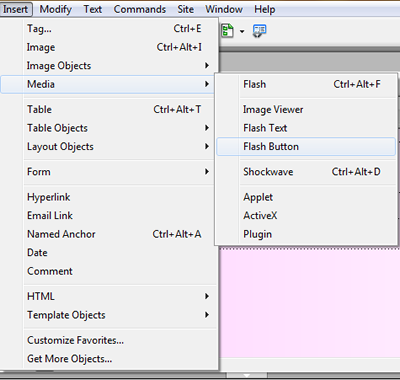
Dreamweaver: Insert a Flash ButtonThere are several Flash buttons already installed in the Dreamweaver program.They can look really good - but remember they must be saved within the same folder as the file they 'jump' to! That means that you must have all of the pages a the same level. I shall show you how to insert a transluscent tab into your document. Click on 'Insert' , 'Media' then 'Flash Button' within the heading bar.
A new screen will open up - scroll down to 'Transluscent Tab' and click OK. The 'tab' will appear on your screen. You can then change the background to the tab and add text to it. Look at the Properties bar (at the bottom of your screen). Then click on the blue 'Edit' option.
Add the 'button text' - what you want written on it - choose the size and font for the writing. The 'Link' area can be inserted when you have a page to link to - just use the 'Browse option to navigate to the correct page.In this case we are linking to the homepage (index.htm). The Target box enables you to choose where the page opens if you have 'frames'. Frames were popular at one stage of webpage design but have now been mainly replaced by the use of tables or style sheets. There are really only two options you need to consider: _blank and _self. Do you want it to open in a new tab and leave the present page open? If so choose _blank. Otherwise choose _self.
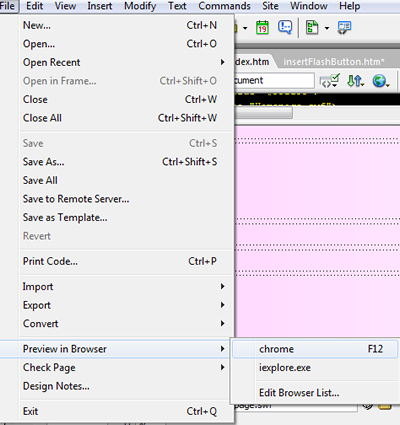
Your button is now complete. Test the page by previewing it in a chosen browser.
Here is the button we just made (the link takes you through to the Dreamweaver homepage on this site):
|
|

Custom Search