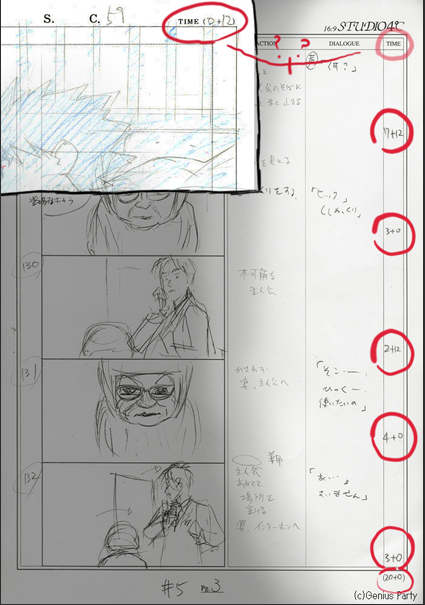
StoryboardsWhat is a storyboard? When a script has been written for a film or animation, the next step is to make a storyboard. A storyboard visually tells the story by sketching out what the viewer will see as the action takes place. It is drawn out panel by panel - like a comic book. The original storyboard method (supposedly developed at Disney Studio) is having a big board which people collaboratively pin sheets of paper on, developing a visual storyline. Not many places still do that. Today designers still use sketches but tend to assimilate their ideas using software and 'skech' using a drawing tablet such as a WACOM pad. Animation has to be planned much more tightly that live action filming. You don't want to animate more than necessary to tell the story - each frame takes such a long time to develop. You therefore need to indicate the time for each section of your storyboard. The 'TIME' column is expressed in seconds (within Flash you coul decide how many frames per second you are going to display - so you could indicate frame numbers too). It indicates a length of time for a particular scene/cut/shot (whatever term you use). You are unlikely to find that on a live action storyboard - it would be unnecessary. They have a vertical layout and a more literal description of visual continuity rather than story. Each design sheet is divided into 5 columns: the cut number (sequence of the shots), layout, action, dialogue and running time. I like this idea of layout - but how you do your storyboard is up to you.
What information should there be in a storyboard?A storyboard should convey some of the following information:
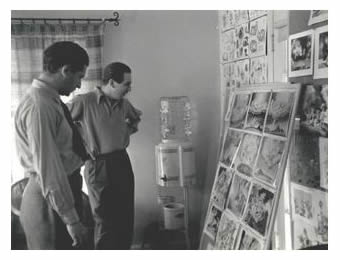
Why do I have to do a storyboard!?Creating a storyboard is vital if you are part of a team. It helps people working on the project to understand what is going to happen and to plan their own section of the action. That might be costume - set deign, special effects, sound, camera or just acting. The director usually works on the storyboard - s/he uses it to put his/her ideas of how the scene should be shot to the rest of the crew. It is NOT the final stage. Directors change their ideas as they go along - they are creative! But the storyboard is essential in a team project.
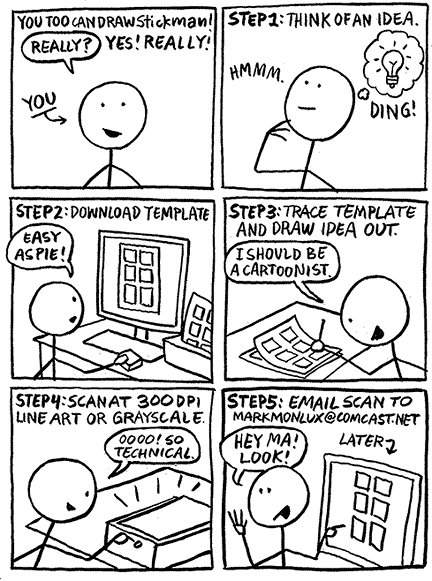
The DiDA course is designed to encorporate all of the elements of animation design that a 'real' designer would do. If you work on animations you will have to produce and work to storyboards. So it is useful to work with them. For example if you were a game designer you may be given the task of creating a bit of movement for a character... say a sword swing. The storyboard would specify how that swing should look (camera angle etc) and how long it should take (say 1.2s) you then have to design a series of frames that comply with that. So, your storyboard will help you plan your animation out shot by shot. The time information will help you understand how many frames the action will be displayed across - and also help you make the animation fit the time criteria set out by the board. You can make changes to your storyboard before you start animating, instead of changing your mind later. You might test your ideas out on friends and note down their responses. It is all part of the design process. Your storyboard allows you to get feedback on your ideas before you start putting them onto the computer - that can save time!. How do I make a storyboard?Storyboards are usually drawn in pen or pencil (or on a graphic tablet - but we don't have many of those in school!). But if like me your art skills leave much to be desired you can use photos, cut out pictures from magazines, or use a computer to make your storyboards - but pencil is the quickest and time is of the essence. Permission granted to use this graphic. Click on the graphic to go to where I had it from. Your drawings don't have to be fancy! In fact, you want to spend only a few minutes drawing each frame. Use basic shapes, stick figures, and simple backgrounds.
Remember you are NOT being assessed on your artistic ability - only on the quality of conveying you ideas. Therefore a stick man with 'runs - buildings moving in background for two seconds' would be fine for the storyboard. Actually making the man run is best done on the screen... in say 'pivot'. You may first want to look at a running image and analyse how the limbs move and use a storyboard to sum that up - but that would be an 'extra'. NB A storyboard does NOT show a cell by cell account - it shows the story progression! Just show change in activity!
Commonly Accepted Storyboard Terminology
|
|

Custom Search


 It is more difficult for me to convince you it is vital for a single person's creative endeavor! Just let me say this - you need to do it to obtain top marks! 'Nuff said!
It is more difficult for me to convince you it is vital for a single person's creative endeavor! Just let me say this - you need to do it to obtain top marks! 'Nuff said!
 You can draw your storyboard frames (with time, dialogue, action columns) on index cards, then you can rearrange them to move parts of the the story around.
You can draw your storyboard frames (with time, dialogue, action columns) on index cards, then you can rearrange them to move parts of the the story around.