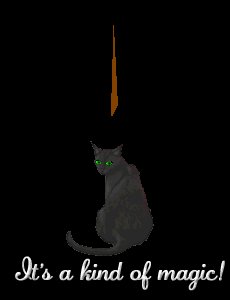
Using Fireworks - Lesson 2 Animated GIFsFireworks allows you to make a sequence of images that can be made into an animated gif. The trick is to use layers - one layer for everything that stays the same and a separate layer for each of the bits that move... that saves some much drawing time - and memory space. You will probably be able to use software you have at home to do this. It can be very time consuming. Once your GIF is made you will be able to import it into Flash. (Flash will change it into a sequence of images) and you will then be able to tweak the timing between the images.... they would not all have to be the same time interval. Here is an animated gif I made with Fireworks and Flash:
The 'cat body' came from a Halloween picture by a graphic artist (my art skills are not good enough!) - see Art by Bones His site is an example of the kind of detail and photographic quality that can be achieved using an art package and a digital drawing tablet. Click here to navigate to a page that shows how this graphic was made - the design stages and considerations etc.
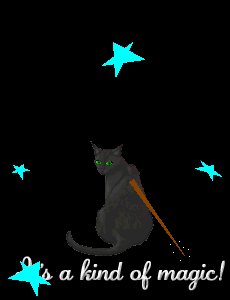
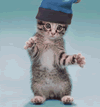
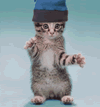
You can use either sketches or photos to create an animated gif The gif below is FREE to download and use an created by Damon Hart-Davis
The gif is made up of four still images - all slightly different from each other. When they are played in succession they make up an animated gif. If you look carefully at this sequence of images you will see there are two body shots and two head shots The second image differs from the frist only by the movement of the head. In the third image the body has been transposed - left to right - and the fourth image just moves the head on the third image view. To make a graphic like this you would need to take a photo shot and have the cat image in two parts - head and body.... you would then be able to assemble this animated graphic image. All you would need is patience and imagination. To make an animation like this you would need a background and the image of a cat to place on that background. You would then need to remove the background from the cat image. To do this you can use the magic wand tool Try it out - it highlights a section of the picture that is of the same colour - for removal or fill. Most background edges to an object are a bit fuzzy - so it will not remove the whole background - you will have to be patient and careful and use the eraser (rubber symbol). Once you have the object you are going to animate you will have to isolate the parts that you want to move separately - for example the head. To do that you can use the lasso tool. It allows you to circle an area of an image so that it can be copied. Try it out. Combining Fireworks graphics imaging with Flash you could make a little vid clip like the one below...
|
|

Custom Search








.gif)