Flash - 'Bounce' Animation
In this lesson we are going to produce a simple animation.
Open up a new Flash document. Call it 'bounce' and save it.
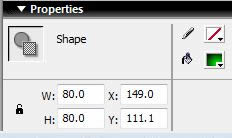
 Use the Oval Tool from the left hand tool bar and draw a circle - make its dimensions and colour as shown on the right. The colour fill I have chosen is a gradient one. This gives the illusion of 3-D. Use the Oval Tool from the left hand tool bar and draw a circle - make its dimensions and colour as shown on the right. The colour fill I have chosen is a gradient one. This gives the illusion of 3-D.
You are limited in colours for gradient fill in Flash but as you will see later in this tutorial that there are other advantages in using it in an animation. You could draw a sphere in Fireworks and then import the graphic if you wanted a to use a different colour for your sphere.
The graphics tools for Flash are similar to Fireworks - see this page for how to draw a sphere in Fireworks. It is more detailed. And in the copyright free graphics section there are a selection of spheres for you to see. |
| In order to animate the ball we have to have it as a symbol. Click on your graphic - selecting it and then from the top bar menu choose Modify and select Convert to Symbol. Name your symbol 'ball' and ensure that the 'graphic' behaviour is selected for it. Then press okay. |
|
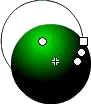
 Click to select your ball. Your ball will then have a fine blue line around it and a circle in the centre The light seems to be falling on it from a source on the same level as it is at. That is not usual - light sources are usually high up. Click to select your ball. Your ball will then have a fine blue line around it and a circle in the centre The light seems to be falling on it from a source on the same level as it is at. That is not usual - light sources are usually high up.
Let's move the light source (the little circle).
 Open the 'Window' option in the top menu bar and tick 'Library'. The ball symbol should appear on the right hand side of your page. Double click on the ball within that right hand menu pane. Click on the 'Fill Transform' tool Open the 'Window' option in the top menu bar and tick 'Library'. The ball symbol should appear on the right hand side of your page. Double click on the ball within that right hand menu pane. Click on the 'Fill Transform' tool  from the left hand tool menu and then click on the ball graphic on your centre screen. When you put your cursor over the dot a cross appears. You can now click and drag the light source spot to a point you are happy with - see the image on the right. from the left hand tool menu and then click on the ball graphic on your centre screen. When you put your cursor over the dot a cross appears. You can now click and drag the light source spot to a point you are happy with - see the image on the right.
Have a play with that circle with the symbols on it. You can alter the 'light source' properties by adjusting it.
This cannot be done with an imported Firework graphic. |
 You are now in the mode for altering the symbol of the ball - you need to return to the main stage. Click on Scene 1 at the top of the page to return to the main screen canvas. You are now in the mode for altering the symbol of the ball - you need to return to the main stage. Click on Scene 1 at the top of the page to return to the main screen canvas.
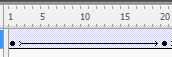
Click on the dark arrow on the top left of the tool menu - the Selection Tool. Use that to position the ball in the top left hand corner of the screen. Now insert a keyframe at frame 20 on the timeline. Right click on it and choose 'insert motion tween' . A fine blue arrow will appear in the timeline.

Now move the ball symbol to another position at frame 20 - at the edge of the screen. Repeat the process (about 20 frames apart) several times and finish with the ball back where you started. You will find that the tweens are automatically inserted for you for the later stages.
Use the command - play - to see the action and 'tweak' it to your liking.
Play around with the document settings to alter the timing by changing the number of frames per second.
Perhaps add a layer for a background - or sounds.
When you are happy with it export it as a Flash document.
Here is my attempt... Click to view
|

