JavaScript: font colour of text
Change Font Color JavaScript
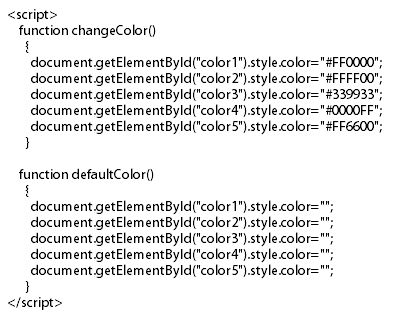
To change the font or colour of your text you need to put this JavaScript coding in the 'head' part of your html page (before '/head'):

It defines the two javascript functions that we can call upon in the body of our document. The colours are set using hexadecimal codes, but they could be entered as text. Hex is safest as all browsers will accept them. 'Named colours' may look different in different browsers.
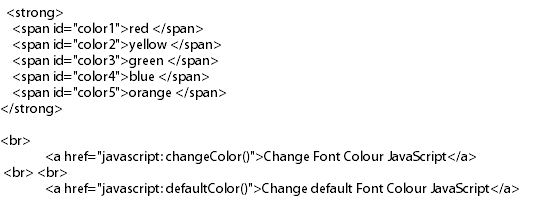
Within the body of the html this coding is then inserted:

The < a >tag defines an anchor. An anchor can be used to create a link to another document, (by using the 'a href' attribute) or to create a bookmark inside a document. Here it tells the browser that it should invoke the javascript coding set up in the header at this point in the page.
The code sets the values for the parameters set in the heading. Setting theme here allows you to set them differently at another point in the html document.
This will then result in the following within your html page:
red
yellow
green
blue
orange
Change Font Colour JavaScript
Change default Font Colour JavaScript