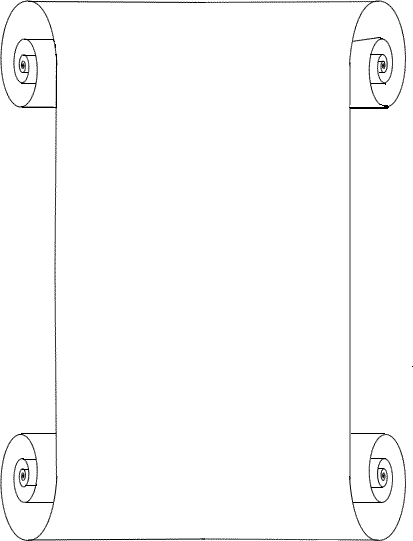
Creating a 'scroll' backgroundSites that have graphics of scrolls on them tend to have a copyright slapped on the image. Drawing a scroll is pretty easy in fireworks. You make use of the 'spiral' feature - you then add a couple of lines to make it the edge of the curled page (a quarter of the image below). Copy and paste that quarter onto the page and flip it horizontally... then move it into place to form the top of the scroll. Now copy the whole half of the scroll - paste it and flip it vertically. Then reposition the lower half to link up with the top half and you have your scroll! (If you do not want to do that you have permission to use mine - open it in a new tab - it is bigger than it looks!... but at least you know how to construct one!)
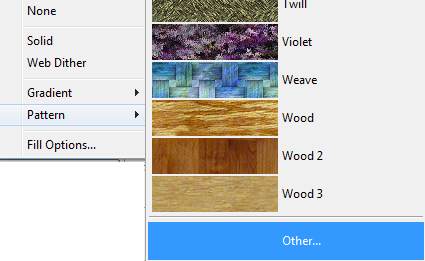
You can fill the graphic with whatever fill you desire. remember that you can input images into the fill section too. Within the fill section select 'pattern' then scroll down the preloaded patterns to 'other'
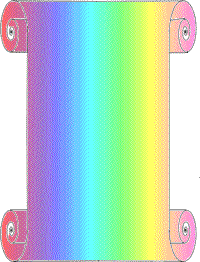
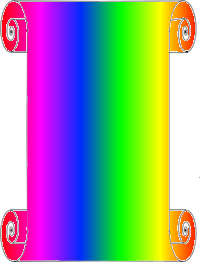
You can then navigate to a picture file that you want to use as the fill. It is a good idea to work in png rather than gif format - as these have a fuller complement of colours. Your scroll will therefore look 'higher resolution' - particularly if you have a gradient or pattern fill. The images below are 'gif' and 'png' - both saved from the same Fireworks graphic file. Can you see how the colour gradient in the gif is not as smooth? The colour density is also better in the png.
If you want a subtler effect make the image slightly transparent and place it over a a white scroll background. You will then get the gradient effect clearly.... but subtly.
Here are a couple of others I have done for you - to give you the idea of what is possible.
Click here for 'aged' scroll effects |
|

Custom Search